Lojas de e-commerce que possuem centenas de produtos em sua home page podem ficar desorganizadas muito rápido. Veja aqui uma comparação que fizemos anteriormente entre as home pages do Walmart e da Apple.
Hoje, vamos dar uma olhada mais profunda em dois caminhos diferentes que os grandes varejistas de e-commerce costumam tomar em suas home pages, vamos usar o OfficeDepot.com e a Staples.com como exemplos de comparação entre categoria e produto. (Observação: essa tendência não se aplica apenas para o mercado de "materiais de escritório")
Foco na categoria: OfficeDepot
O foco na categoria geralmente considera a home page como um gateway para ajudar os usuários a encontrar a categoria certa do produto. Vamos dar uma olhada no exemplo abaixo:
[caption id="attachment_32848" align="aligncenter" width="500"]

A proposta desta home page é clara: levar o usuário para a página de categoria[/caption]
Na home page do OfficeDepot.com, não há apenas um link que vai levá-lo diretamente à página do produto - todos os links vão para a página da categoria ou promocional, onde você encontrará a página específica do produto. Nem sequer o anúncio "Epson Stylus® NX625” leva você até a página do produto.
O raciocínio por trás desse tipo de home page geralmente é esse: as pessoas buscam por produtos específicos no Google e consequentemente, as pessoas que procuram por um modelo específico de produto vão criticar a relevância da página do produto que vem direto do Google, de qualquer forma. Os usuários que vão até a home não estão muito certos de qual modelo de produto eles querem e ao invés disso, precisam de uma visão mais geral das opções que você oferece (que pode ser provido nas páginas das categorias).
Foco no produto: Staples
Quando o foco é no produto, a home page geralmente aponta direto para uma página de produto específica. Vamos dar uma olhada no exemplo:
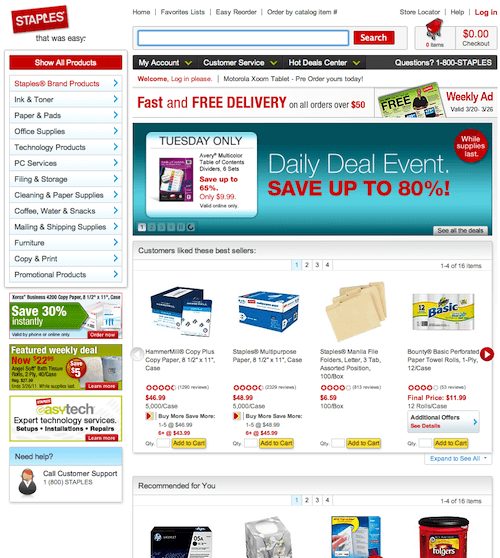
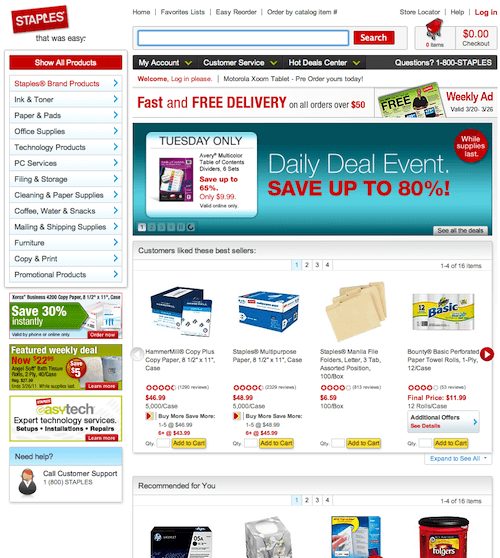
[caption id="attachment_32849" align="aligncenter" width="500"]

Note que o campo de busca é bem mais largo e há uma importância visual muito maior que a do OfficeDepot.[/caption]
Com exceção da navegação principal, quase não há links para as "páginas de categoria". A maioria dos elementos dominantes levam você para uma página específica de produto. Isso força os usuários que não estão procurando um produto específico para usar tanto como a) funcionalidade de busca, como para b) usar a navegação principal.
O foco no produto é especialmente poderoso quando combinado com sugestões de produtos baseado nos interesses dos usuários. A Amazon é um ótimo exemplo disso, sugerindo produtos relevantes baseado no comportamento de navegação do usuário e no histórico de compra de outros usuários com interesses semelhantes.
Categoria versus produto
A maior vantagem do foco na categoria é que se o usuário está em dúvida sobre qual produto ele quer, a página da categoria é um ótimo lugar para explorar suas opções. O lado ruim, no entanto é que a maioria dos usuários que não alcançam a página de categoria usando a navegação principal,estarão menos propensos a ter um entendimento claro de como a navegação do site funciona. Isso não deve ser um problema no curto prazo, mas pode ser problemático se o site está procurando por consumidores recorrentes.
A vantagem do foco no produto é que o usuário é apresentado ao produto real que foi oferecido imediatamente. Além disso, isso força o usuário a aproveitar a navegação do site ou a busca se ele não tem certeza exata de qual modelo de produto está procurando. O ponto fraco, obviamente deste foco é que as pessoas podem não se preocupar em procurar por termos genéricos e exige uma entrega de bons resultados de busca por termos genéricos de busca.
O que achou? Compartilhe também suas experiências de usabilidade no e-commerce.
Traduzido com autorização do autor. Originalmente publicado em: http://baymard.com/blog/category-vs-product
 A proposta desta home page é clara: levar o usuário para a página de categoria[/caption]
Na home page do OfficeDepot.com, não há apenas um link que vai levá-lo diretamente à página do produto - todos os links vão para a página da categoria ou promocional, onde você encontrará a página específica do produto. Nem sequer o anúncio "Epson Stylus® NX625” leva você até a página do produto.
O raciocínio por trás desse tipo de home page geralmente é esse: as pessoas buscam por produtos específicos no Google e consequentemente, as pessoas que procuram por um modelo específico de produto vão criticar a relevância da página do produto que vem direto do Google, de qualquer forma. Os usuários que vão até a home não estão muito certos de qual modelo de produto eles querem e ao invés disso, precisam de uma visão mais geral das opções que você oferece (que pode ser provido nas páginas das categorias).
A proposta desta home page é clara: levar o usuário para a página de categoria[/caption]
Na home page do OfficeDepot.com, não há apenas um link que vai levá-lo diretamente à página do produto - todos os links vão para a página da categoria ou promocional, onde você encontrará a página específica do produto. Nem sequer o anúncio "Epson Stylus® NX625” leva você até a página do produto.
O raciocínio por trás desse tipo de home page geralmente é esse: as pessoas buscam por produtos específicos no Google e consequentemente, as pessoas que procuram por um modelo específico de produto vão criticar a relevância da página do produto que vem direto do Google, de qualquer forma. Os usuários que vão até a home não estão muito certos de qual modelo de produto eles querem e ao invés disso, precisam de uma visão mais geral das opções que você oferece (que pode ser provido nas páginas das categorias).
 Note que o campo de busca é bem mais largo e há uma importância visual muito maior que a do OfficeDepot.[/caption]
Com exceção da navegação principal, quase não há links para as "páginas de categoria". A maioria dos elementos dominantes levam você para uma página específica de produto. Isso força os usuários que não estão procurando um produto específico para usar tanto como a) funcionalidade de busca, como para b) usar a navegação principal.
O foco no produto é especialmente poderoso quando combinado com sugestões de produtos baseado nos interesses dos usuários. A Amazon é um ótimo exemplo disso, sugerindo produtos relevantes baseado no comportamento de navegação do usuário e no histórico de compra de outros usuários com interesses semelhantes.
Note que o campo de busca é bem mais largo e há uma importância visual muito maior que a do OfficeDepot.[/caption]
Com exceção da navegação principal, quase não há links para as "páginas de categoria". A maioria dos elementos dominantes levam você para uma página específica de produto. Isso força os usuários que não estão procurando um produto específico para usar tanto como a) funcionalidade de busca, como para b) usar a navegação principal.
O foco no produto é especialmente poderoso quando combinado com sugestões de produtos baseado nos interesses dos usuários. A Amazon é um ótimo exemplo disso, sugerindo produtos relevantes baseado no comportamento de navegação do usuário e no histórico de compra de outros usuários com interesses semelhantes.

