Conversando com algumas pessoas no Twitter listei algumas funcionalidades básicas fazem do checkout um processo otimizado. Aqui vai uma lista de boas práticas (sem ordem particular):
Velocidade. Interrupções depois de clicar no botão comprar/confirmar são a pior coisa que pode acontecer. Demora no carregamento pode ser fator suficiente para denegrir a confiança do cliente no processo de pagamento.
Sem forçar cadastros. Claro, incentivar clientes a se cadastrarem é uma boa ideia, mas não se isso custar a perda de vendas em potencial. É uma barreira clara para as conversões.
Garantia de segurança. Não há dúvida sobre quais marcas são confiáveis de usar e se a informação transmitida é realmente a informação compreendida pelo consumidor, mas isso tem um efeito muito grande durante o checkout.
Formulários de fácil preenchimento. Pessoas odeiam formulários, por isso tornar isso o mais simples possível é a chave do sucesso. Não faça muitas perguntas, não permita armadilhas óbvias e certifique-se que suas mensagens de erro sejam claras.
Resumo do carrinho. Lembre os usuários dos conteúdos de seus carrinhos e o valor total do pedido para que eles não precisem sair do checkout para visualizar essa informação.
Indicadores de progresso. O cliente deve saber onde ele está durante o processo e o que mais ele precisa fazer para completar a compra. Uma forma de fazer isso é oferecer um indicador de progresso na parte superior da página de checkout.
Elimine as distrações. Na etapa do checkout garanta que os consumidores estão focados na finalização da compra e não tenham distrações ou links que levem para fora do checkout.
Vamos ver agora alguns exemplos de checkouts:
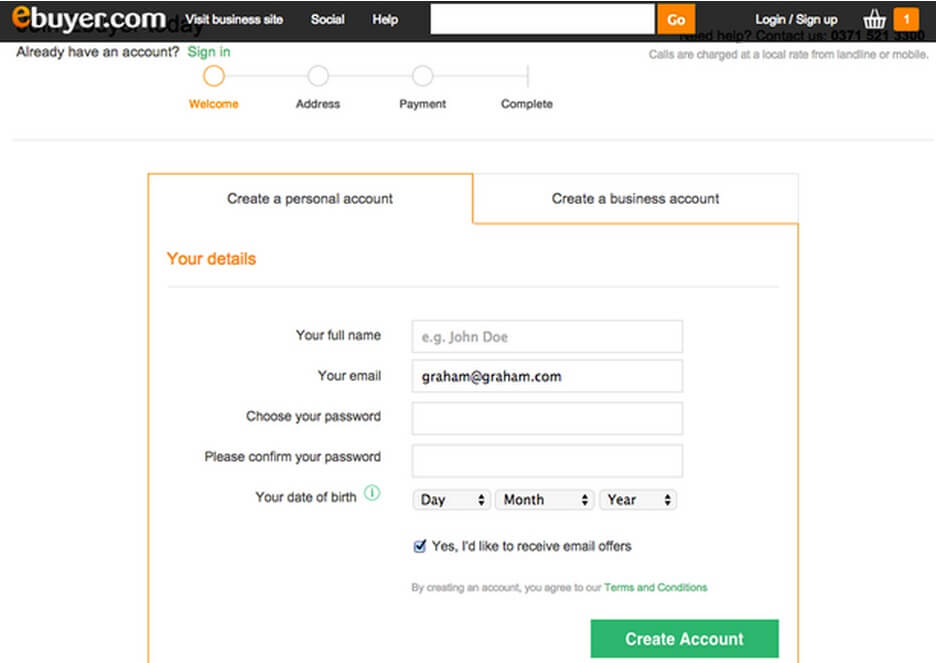
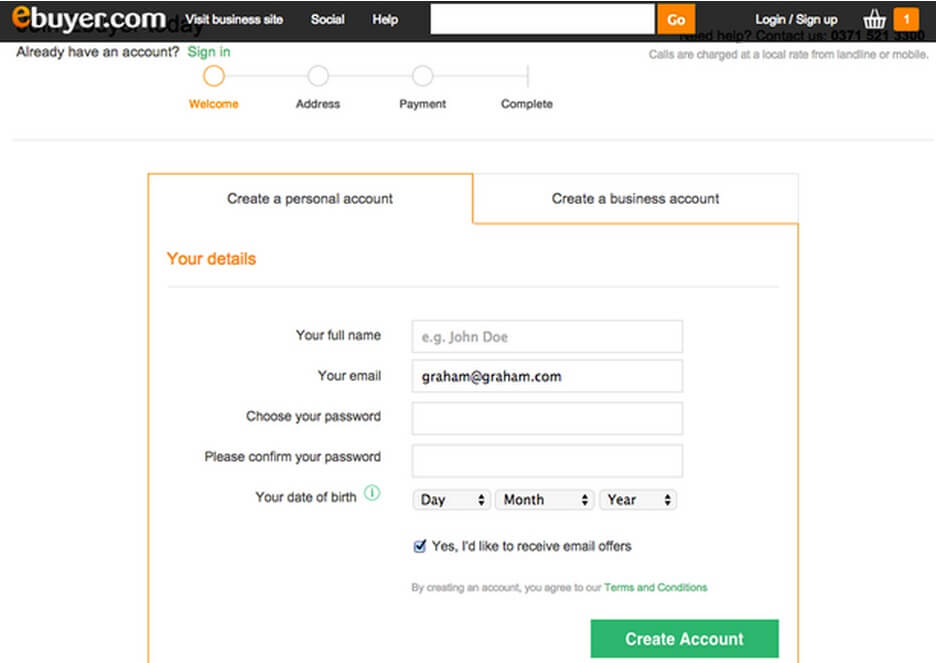
Ebuyer
Este checkout peca um pouco por solicitar aos consumidores para fazerem login antes do checkout:

Na sequência ele pede minha data de nascimento - outra desvantagem do checkout. Esse é um passo desnecessário para continuar o processo do pagamento. O cliente poderia simplesmente começar logo o checkout:

No próximo passo ele vai pedir o meu número de telefone, porém não indica que é um campo obrigatório.
Com exceção desses problemas, o checkout é bastante seguro e possui uma gama de opçõies de pagamento ampla e um indicador de progresso bem claro. Infelizmente, o ponto negativo é a página de cadastro que pode gerar muitos abandonos de carrinho.
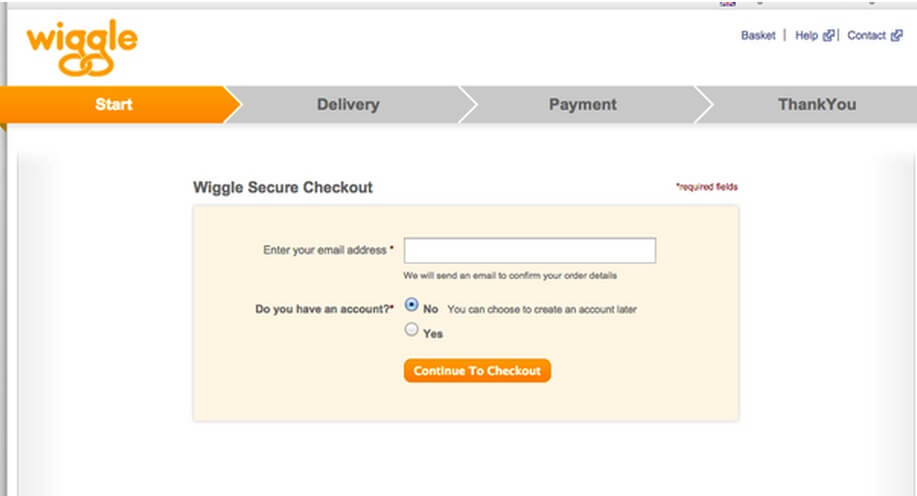
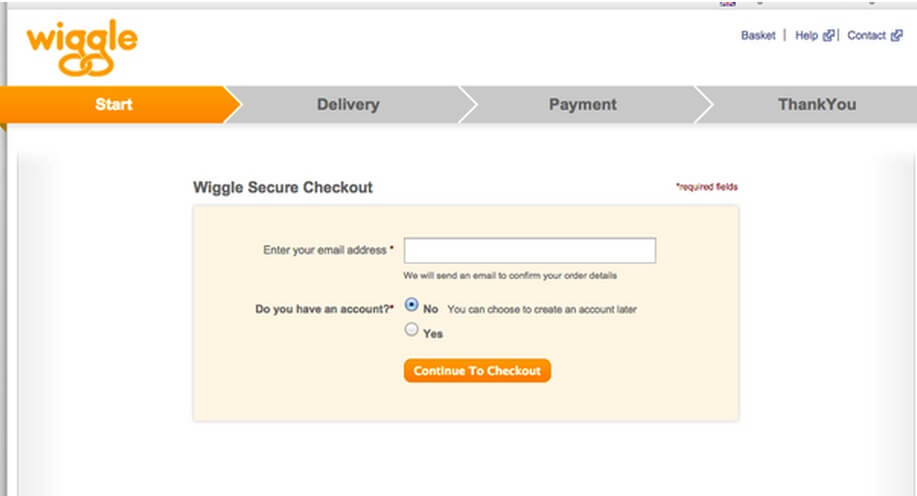
Wiggle
Wiggle vende equipamentos de ciclismo, itens que eu não conhecia antes. A página de cadastro é bacana, não pede para criar nenhuma conta, mas dá a opção de fazer isso depois.

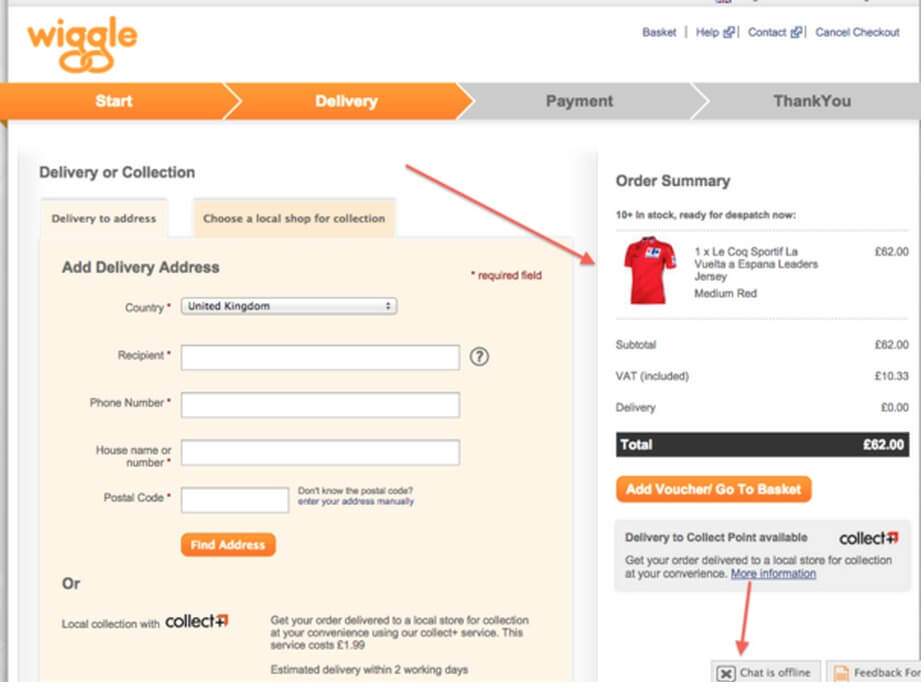
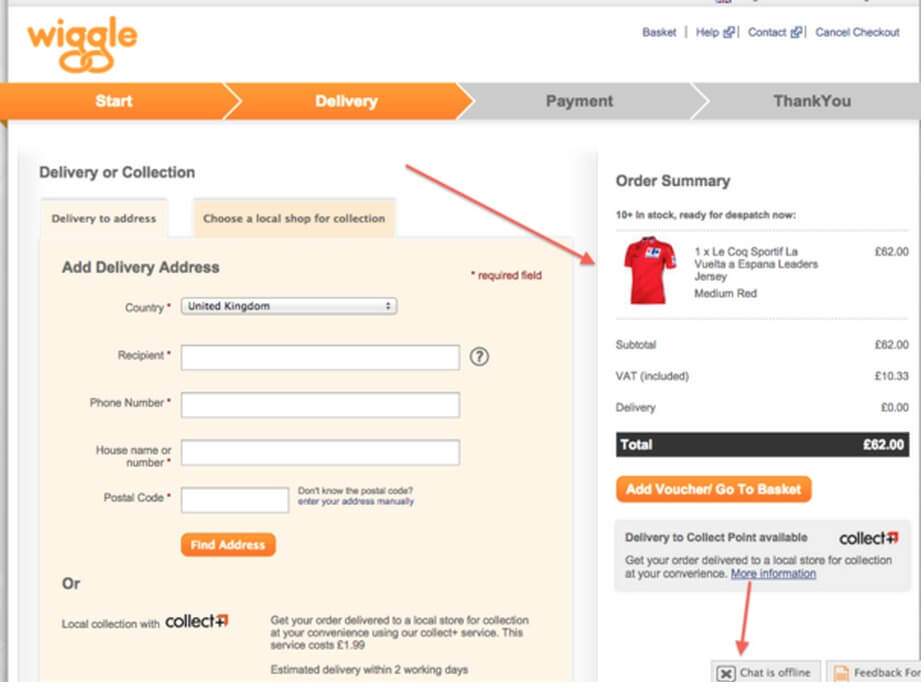
O checkout no geral tem um layout legal, com um carrinho sempre à mostra e resumo dos valores, opções de entrega bem apresentadas, é bem objetivo, com apenas alguns links de ajuda e detalhes de contato. Um live chat no checkout também é uma boa estratégia, no caso desse site estava offline quando eu fui testar.
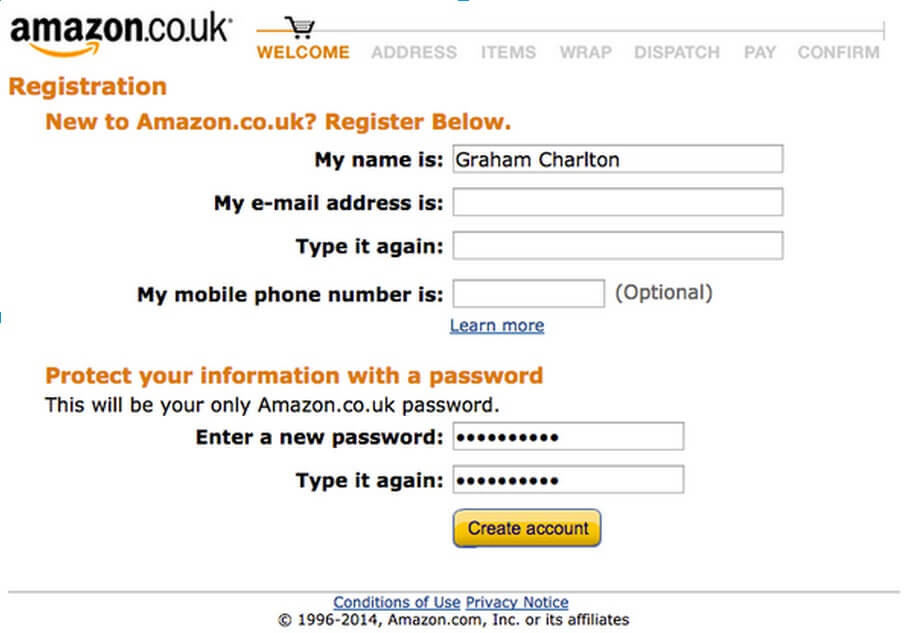
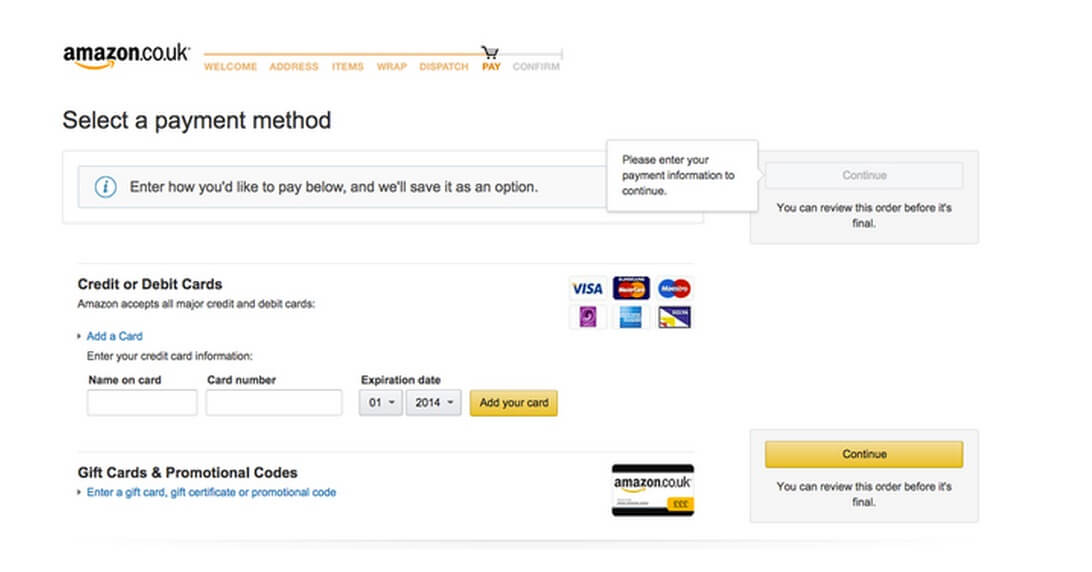
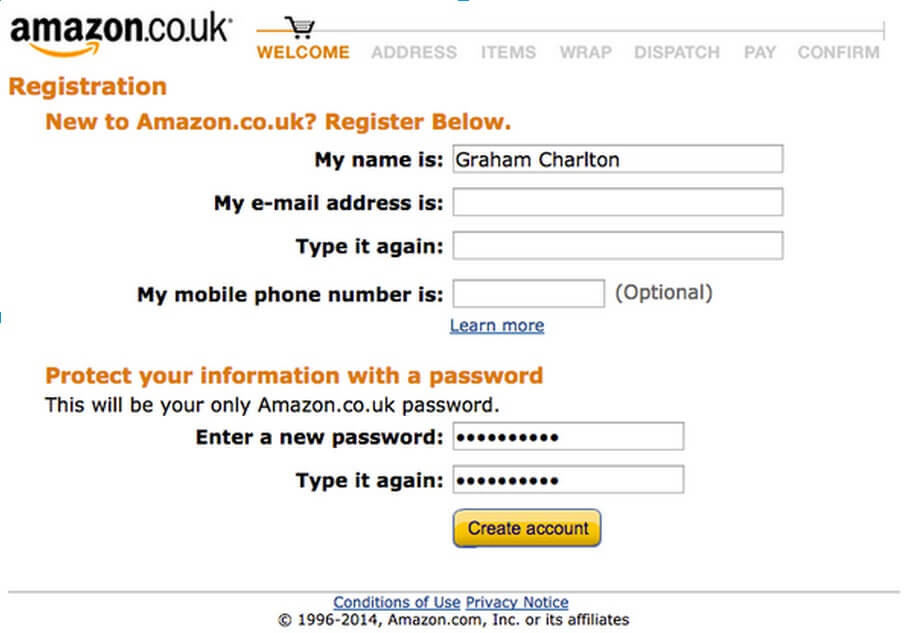
 Amazon
Amazon
O checkout da Amazon é fácil, principalmente para os usuários que já fizeram login. Parte do segredo é o grande número de pessoas cadastradas que a Amazon possui, com informações de cartão e endereço o que simplifica muito o processo. Para novos clientes, não é o melhor de todos. Sem dúvida, outros checkouts mostrados aqui são mais fáceis. Ele engana um pouco também, oferecendo a opção de criar uma senha depois para novos usuários e os leva direto para a página de cadastro.

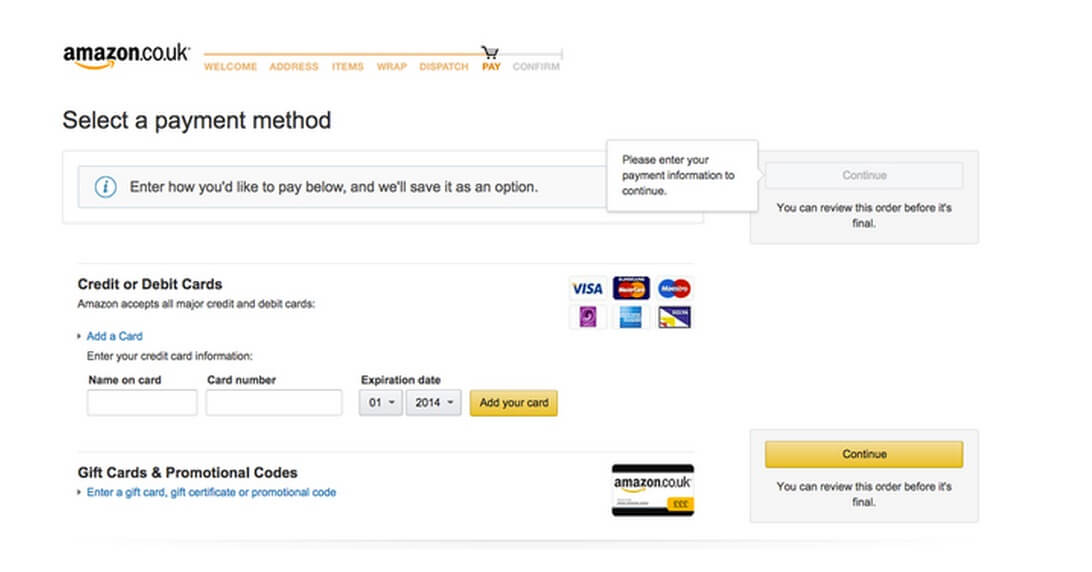
O checkout funciona bem o suficiente e eu gosto da opção de revisar o pedido antes do final.

Eu gosto de sites como o Fallen Hero que mandam o consumidor direto para a página de checkout, onde ele fornece os dados de endereço e detalhes de pagamento, e acho que os clientes devem ter opções de criar uma conta em algum ponto do processo. Cadastros têm seus benefícios tanto para clientes como para varejistas, o que evita a necessidade de redigitar o endereço e (para muitos sites) dispensa detalhes de pagamento para compras futuras, o que é ótimo para a retenção. E você, qual tipo de checkout tem dado certo no seu e-commerce?
 Na sequência ele pede minha data de nascimento - outra desvantagem do checkout. Esse é um passo desnecessário para continuar o processo do pagamento. O cliente poderia simplesmente começar logo o checkout:
Na sequência ele pede minha data de nascimento - outra desvantagem do checkout. Esse é um passo desnecessário para continuar o processo do pagamento. O cliente poderia simplesmente começar logo o checkout:
 No próximo passo ele vai pedir o meu número de telefone, porém não indica que é um campo obrigatório.
Com exceção desses problemas, o checkout é bastante seguro e possui uma gama de opçõies de pagamento ampla e um indicador de progresso bem claro. Infelizmente, o ponto negativo é a página de cadastro que pode gerar muitos abandonos de carrinho.
Wiggle
Wiggle vende equipamentos de ciclismo, itens que eu não conhecia antes. A página de cadastro é bacana, não pede para criar nenhuma conta, mas dá a opção de fazer isso depois.
No próximo passo ele vai pedir o meu número de telefone, porém não indica que é um campo obrigatório.
Com exceção desses problemas, o checkout é bastante seguro e possui uma gama de opçõies de pagamento ampla e um indicador de progresso bem claro. Infelizmente, o ponto negativo é a página de cadastro que pode gerar muitos abandonos de carrinho.
Wiggle
Wiggle vende equipamentos de ciclismo, itens que eu não conhecia antes. A página de cadastro é bacana, não pede para criar nenhuma conta, mas dá a opção de fazer isso depois.
 O checkout no geral tem um layout legal, com um carrinho sempre à mostra e resumo dos valores, opções de entrega bem apresentadas, é bem objetivo, com apenas alguns links de ajuda e detalhes de contato. Um live chat no checkout também é uma boa estratégia, no caso desse site estava offline quando eu fui testar.
O checkout no geral tem um layout legal, com um carrinho sempre à mostra e resumo dos valores, opções de entrega bem apresentadas, é bem objetivo, com apenas alguns links de ajuda e detalhes de contato. Um live chat no checkout também é uma boa estratégia, no caso desse site estava offline quando eu fui testar.
 Amazon
O checkout da Amazon é fácil, principalmente para os usuários que já fizeram login. Parte do segredo é o grande número de pessoas cadastradas que a Amazon possui, com informações de cartão e endereço o que simplifica muito o processo. Para novos clientes, não é o melhor de todos. Sem dúvida, outros checkouts mostrados aqui são mais fáceis. Ele engana um pouco também, oferecendo a opção de criar uma senha depois para novos usuários e os leva direto para a página de cadastro.
Amazon
O checkout da Amazon é fácil, principalmente para os usuários que já fizeram login. Parte do segredo é o grande número de pessoas cadastradas que a Amazon possui, com informações de cartão e endereço o que simplifica muito o processo. Para novos clientes, não é o melhor de todos. Sem dúvida, outros checkouts mostrados aqui são mais fáceis. Ele engana um pouco também, oferecendo a opção de criar uma senha depois para novos usuários e os leva direto para a página de cadastro.
 O checkout funciona bem o suficiente e eu gosto da opção de revisar o pedido antes do final.
O checkout funciona bem o suficiente e eu gosto da opção de revisar o pedido antes do final.
 Eu gosto de sites como o Fallen Hero que mandam o consumidor direto para a página de checkout, onde ele fornece os dados de endereço e detalhes de pagamento, e acho que os clientes devem ter opções de criar uma conta em algum ponto do processo. Cadastros têm seus benefícios tanto para clientes como para varejistas, o que evita a necessidade de redigitar o endereço e (para muitos sites) dispensa detalhes de pagamento para compras futuras, o que é ótimo para a retenção. E você, qual tipo de checkout tem dado certo no seu e-commerce?
Eu gosto de sites como o Fallen Hero que mandam o consumidor direto para a página de checkout, onde ele fornece os dados de endereço e detalhes de pagamento, e acho que os clientes devem ter opções de criar uma conta em algum ponto do processo. Cadastros têm seus benefícios tanto para clientes como para varejistas, o que evita a necessidade de redigitar o endereço e (para muitos sites) dispensa detalhes de pagamento para compras futuras, o que é ótimo para a retenção. E você, qual tipo de checkout tem dado certo no seu e-commerce?

