Um estudo divulgado pela Litmus no início deste mês, mostrou que as taxas de abertura de e-mail em dispositivos móveis, como smartphones e tablets, atingiu índice de 47% e a estimativa é que até o fina do ano, 50%, ou seja, metade de todos os e-mails recebidos, sejam abertos em plataformas móveis. Sendo assim, se você ainda não tem estratégias e peças voltadas para este segmento, está mais do que na hora de correr atrás do prejuízo.
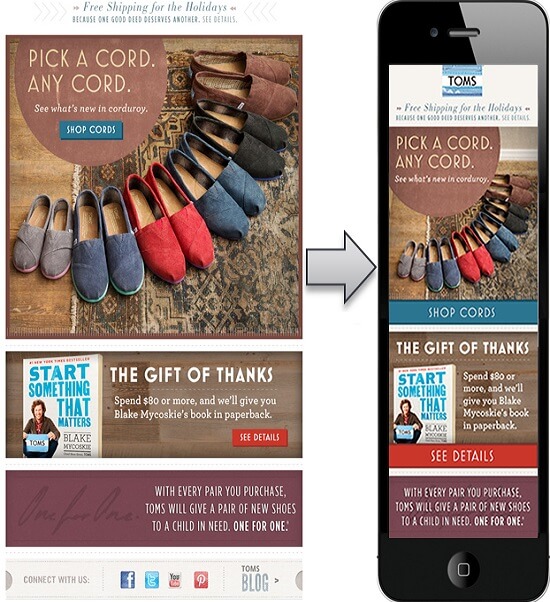
A particularidade está no fato de não termos como saber exatamente por onde o usuário abrirá nossas campanhas, aliás, em muitos casos, ele irá abrir em duas ou mais plataformas diferentes. Por isso a melhor alternativa é partir para a criação de HTMLs responsivos, ou seja, aqueles que possuem capacidade de adaptação dinâmica, buscando a melhor resolução de acordo com o tamanho da tela do aparelho.
Para lhe auxiliar neste desenvolvimento inicial, seguem algumas dicas estratégicas a que devem ser colocadas em prática no momento da criação de um código de HTML adaptável:
1. Layout vertical: A ideia é criar uma peça de coluna única, que não ultrapasse os 350pixels de largura pra que possa se adaptar aos menores dispositivos como celulares, por exemplo, sem que a visualização fique comprometida.
2. Linha de assunto curta e objetiva: Esta já é uma recomendação que fazemos para as campanhas de e-mail convencionais e que se faz ainda mais necessária se pensarmos no espaço de visualização da linha de assunto ao qual os usuários tem acesso por meio dos dispositivos móveis. A dica aqui é NUNCA ultrapassar os 50 caracteres.
3. Fontes grandes: Lembre-se que o usuário não pode encontrar dificuldades que o obriguem a, por exemplo, usar o “zoom” do celular, quando você o obriga a fazer isso, ele acaba perdendo o foco e o interesse em sua campanha. Além disso, se ele não conseguir ler direito e acabar clicando em um link errado, dificilmente terá a paciência de voltar na campanha e procurar o desejado. Na maior parte dos casos o que vai acontecer é que ele vai ficar frustrado e acabará abandonando sua campanha. Para evitar este problema, o recomendado é utilizar o corpo da fonte com tamanho superior a 16px.
4. Destaque ao call-to-action: Deixe em destaque em que deseja que o usuário clique. Diferente do e-mail tradicional, onde os links podem ser suficientes, na versão mobile, é preciso estimular o clique. Uma boa opção pode ser a criação de botões em cores estratégicas ou padrões diferenciados de texto que induzam o usuário ao clique.
5. Prioridade ao texto: Neste caso, a métrica de equilíbrio entre texto e imagens acaba sendo alterada. Nas campanhas com HTML responsivo, o texto deve estar presente em maior proporção, tanto pelo fato da renderização, quanto por facilitarem o entendimento no caso das imagens que chegam bloqueadas.
De acordo com outro pesquisa, dessa vez realizada pela Strangeloop Network, 85% dos usuários entrevistados afirmaram esperar o mesmo desempenho e velocidade de abertura e redirecionamento, independente de abrirem o e-mail de seus desktops ou plataformas móveis.
Embora a gente saiba que este tipo de reação depende de outros fatores que fogem do controle do e-mail marketing, como a qualidade da rede 3G ou o modelo de aparelho que ele está usando por exemplo, este pensamento por parte dos usuários só nos mostra que temos que nos preocupar ainda mais com o nosso desempenho.
Já que dificilmente as pessoas identificam de onde vem a limitação que estão sofrendo e como é o seu nome que está exposto, pelo menos a sua parte tem que ser muito bem feita para que sua marca não sofra com os ruídos e insatisfações geradas por problemas de navegação, não é mesmo?!