Otimizar sua experiência mobile demanda um entendimento sobre o papel mobile na jornada do consumidor. A detecção de dispositivos apenas determina a experiência no formato (exemplo, design responsivo), mas é o contexto que melhor determina o conteúdo, ofertas e funcionalidades que você entrega e a satisfação do usuário com o seu site e aplicativos.
O contexto mobile do usuário envolve onde ele está e qual é o objetivo dele em sua visita ao site ou aplicativo, por exemplo: descoberta, pesquisa, comparação de preço, compra ou atendimento.
Uma vez que você não consegue coletar essas informações tão fácil quanto você discerne fontes referência, geolocalização ou tipo de dispositivo, é melhor projetar experiências que tenham um alto nível de utilidade em casa (ou no trabalho), no caminho (on-the-go) ou na loja física e as tarefas típicas que acompanham cada contexto. Um estudo recente da Forrester Research, encomendado pela RetailMeNot, entrevistou mais de 500 consumidores dos Estados Unidos que possuem smartphones, revelando alguns insights interessantes sobre como as atividades de compra são conduzidas por cada contexto.
Como um varejista pode aplicar esses dados ao contexto mobile e à estratégia de vendas?
Localização das lojas
O localizador das lojas é a funcionalidade mais frequentemente usada no mobile, sendo que esse tipo de ação é feita quase de forma quase igual na casa e no caminho (on-the-go), mas apenas com metade dessa frequência na loja física.
Se você tem uma loja omnichannel, o localizador da loja é importante e deve ser acessível na navegação principal – e não escondida nos menus.
Enquanto os ícones de localizador de lojas são populares, nos menus mobile é sempre mais seguro usar uma marca no ícone para deixar mais claro.
Interação com o localizador da loja também é uma parte importante do comportamento contextual – um sinal de conversão no offline. Você pode escolher monitorar seu conteúdo e oferecer produtos diferentes para os visitantes e visitantes recorrentes baseado nesse insight, ou segmentá-los através dos seus testes A/B se eles estiverem menos propensos à chegar até o seu checkout, por exemplo.
Conteúdo de review
Ter consumidores engajados nos reviews é um sinal de intenção de compra (não que ele vá comprar necessariamente no seu site). O leitor pode ler o review na sua loja (ou de seu concorrente), mas é mais provável que aconteça em casa, sentado ou “apoiado”, onde ele tem mais tempo para gastar online. Esse consumidor está na fase da pesquisa/avaliação e não muito pronto à comprar e é um bom candidato para as campanhas de remarketing mobile e ao chat mobile.
Códigos de cupom
Os cupons são um sinal de intenção de compra na sua loja, um bom sinal! No entanto, a intenção pode ser comprar no mobile ou usar o cupom na loja física (55% na loja versus 30% digital). Varejistas inteligentes monitoram os cupons mobile usados na loja física como fonte referência/campanhas e ainda para definir o perfil do consumidor e quando possível te dão um melhor entendimento sobre as reais taxas de conversão e o papel do mobile na loja.
Comparação de preço
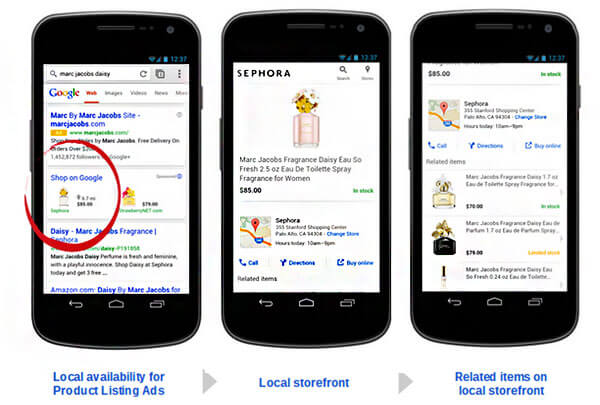
A checagem de preço é outro hábito universal nos contextos. A busca mobile desempenha um papel-chave neste comportamento. Não é suficiente para otimizar o seu site, considere incluir preços nas tags do título e cópia no anúncio mobile, conectando o seu estoque com o programa do Google Local Inventory para expor preço, proximidade e disponibilidade de produto para os Googlers com a intenção do local.
Consumidores que usam a comparação de preços estão um pouco mais abaixo no funil que os leitores de review e o tempo pode ser verdadeiramente a essência quando o consumidor está nessa etapa. O relatório do Google diz que 73% das pesquisas mobile levam a alguma forma de “contato” de conversão (chamando o negócio ou visitante para a loja) e metade dessas ações ocorrem dentro de uma hora. 50% dos usuários de smartphone que pesquisam por produtos com intenção de localização visitando a loja dentro de 24 horas (versus 34% dos usuários do desktop e usuários de tablet).
É difícil detectar quando um consumidor está apenas checando um preço no seu site ou site mobile ou intenção de “bisbilhotar”. Uma página-única de “cancelamento” pode ser uma pista. Supor que um visitante não está apenas checando o preço depois que ele vê várias páginas de produto, visita categorias diferentes no site ou mesmo navega pelo seu conteúdo. De novo, você pode usar esse contexto para remarketing ou para personalizar as visitas quando ele voltar.
Endless Aisle
Quando os produtos não estão disponíveis na loja, o acesso “endless-aisle” ao estoque online e entre as lojas permite ao consumidor além de comprar através do mobile, entregar na loja ou reservar e retirar. Esses dados integrados são altamente valiosos para prevenir perdas de venda para um concorrente via pesquisa local-mobile.
Checkout
De acordo com esses dados, os usuários mobile estão mais propensos a completar o checkout quando eles estão em casa. No entanto, eles estão engajados com seu site mobile ou aplicativo várias vezes em uma única jornada de compra on-the-go, na loja física, clicando em um email seu no seu dispositivo ou seguindo um link nas redes sociais. Garanta que você está usando cookies persistentes que guardem os conteúdos do carrinho em um período apropriado. Também é uma excelente funcionalidade exibir os itens visualizados recentemente, como a busca mobile e os menus que podem ser complicados – você quer ajudar o consumidor a finalizar a compra de onde quer que ele tenha parado de fazê-la.
O futuro do monitoramento avançado do contexto mobile
Quando falamos no contexto mobile, não estamos falando de uma enxurrada de conteúdo para ganhar um pouco de atenção como spam. Isso depende se o consumidor está na loja, em casa ou em movimento. No mínimo, a sua estratégia de experiência mobile deve suportar cada tarefa no mobile que o consumidor fizer, da localização da loja até a informação que leva até o checkout.
Além disso, os varejistas podem experimentar a “experiência responsiva“, onde sinais de intenção levam até o site ou o comportamento in-app leva à entrega de conteúdo e oferta. Por exemplo, na primeira vez, o visitante que faz busca no mobile que exibe seu comportamento de checagem de preço pode ser servido com um cupom com tempo limitado (que não deveria ser mostrado para outros visitantes que estão mais inclinados à comprar mais tarde, pelo preço cheio).
Atingir esse nível de monitoramento, no entanto, está além das capacidades das plataformas tradicionais de e-commerce. Uma plataforma tradicional foi desenvolvida para atender o “canal digital” (loja online), antes mesmo que houvesse o conceito de experiência digital que temos hoje. Completar o contexto mobile (e omnichannel) demanda integração entre as fontes de dados e sistemas, com a flexibilidade de atender o conteúdo certo no formato certo, na hora certa.
Hoje o meio típico de integração envolve conexão individual de sites, apps e outras experiências de front-end diretamente ligadas aos sistemas como CRM, ecommerce e plataformas de gerenciamento de conteúdo. É lento e caro o suficiente, não se tornando uma opção realista para a maioria das empresas.
A integração pode ser simplificada com a integração da plataforma, que agregue os dados de todos os sistemas dos negócios em uma API universal que conecta as funcionalidades do ecommerce como o catálogo de produtos, preços, promoções e gestão de pedido com sistemas de gerenciamento de conteúdo ou soluções de marketing na nuvem.
Traduzido com autorização do autor. Originalmente disponível em: http://www.getelastic.com/understanding-mobile-context-at-home-on-the-go-and-in-store/