“Simplicidade é a maior sofisticação” – Leonardo da Vinci
Estamos em uma época de sobrecarga de informação onde nunca houve tantas “coisas”.
Tantos produtos, tantas opções, tantas configurações, tantas escolhas e por aí vai.
Como resultado, muitos de nós lidamos com uma exaustão mental permanente e tem um desejo profundo de simplicidade.
Esse amor pela simplicidade refere-se também ao website e há pessoas que constantemente preferem um simples design a um website lotado de informações.
De fato, um estudo do Google “descobriu que nem todo usuário julgará websites como bonito ou não dentro de 1/50 a 1/20 de um segundo, mas também websites “visualmente complexos” são consistentemente taxados como menos bonitos do que outros mais simples”.
Além disso, um estudo feito pela Harvard, a Universidade de Maryland e a Universidade de Colorado descobriu uma coisa universal sobre o apelo estético: “quanto mais visualmente complexo o website é, mais baixo é seu apelo visual”.
Eu posso pessoalmente atestar isto.
Com minha experiência, eu venho descobrindo que quanto mais simples o design, mais engajamento meus sites recebem e mais alta é a taxa de conversão.
Toda vez que eu testo um layout simples versus complexo no design de um site, os dados são como eu previ – o mais simples ganha.
Minha filosofia é esta: se a página pode funcionar sem isso, retire.
Aqui estão 10 maneiras específicas que você pode simplificar seu website e ao mesmo tempo impulsionar suas conversões.
1) Crie uma página inicial radicalmente simplista
Minimalismo está na moda. Fashion. Design. Minimalismo ganha o dia.
Quando projetar sua página inicial, tente manter o mais minimalista possível. Eu ainda acredito que é certo ser um pouco extremo com isto.
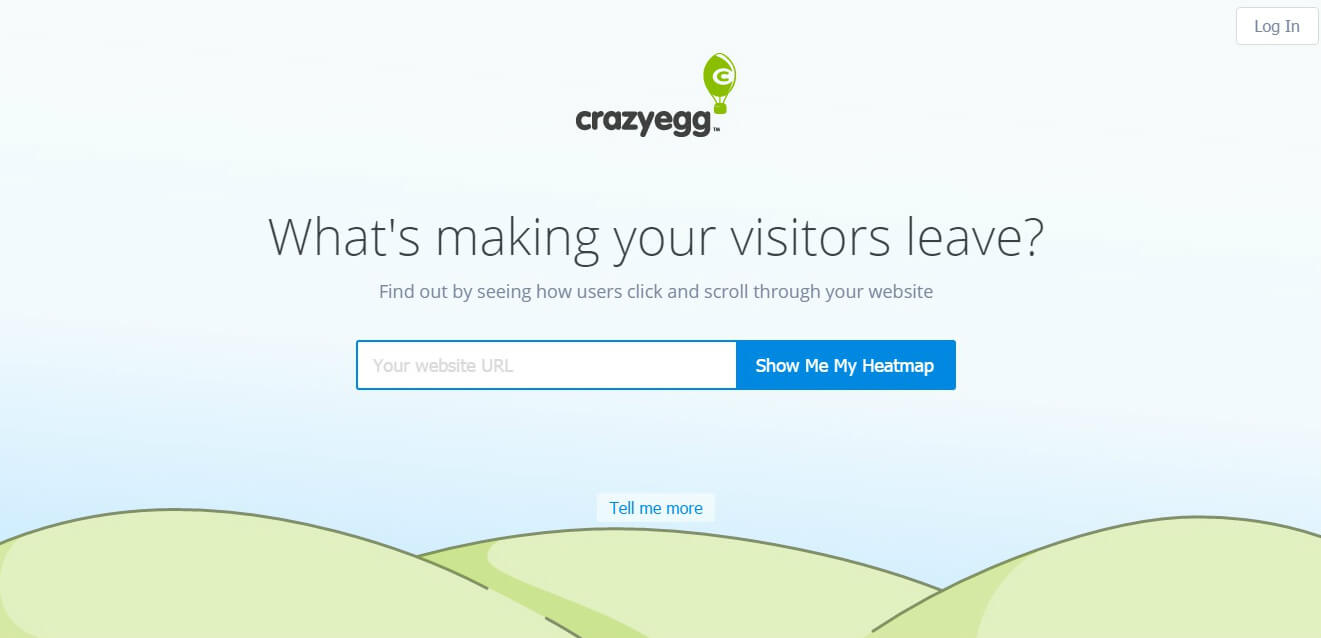
Olhe a página da Crazy Egg, por exemplo:

Os visitantes são apresentados a um simples plano de fundo e a opção é ou conferir o mapa quente do seu website ou aprender mais.
É fácil para os olhos e não há confusão.
Simplicidade radical é a receita para seu sucesso.
2) Utilize um plano de fundo claro
Você já leu um livro com um fundo preto e um texto branco?
Provavelmente não. Isso seria doloroso para seus olhos.
O mesmo princípio se aplica para um web design eficaz.
Faça uma combinação de plano de fundo claro e texto escuro para que os visitantes possam confortavelmente navegar sem ser prejudicial para a experiência do usuário.
3) Reduza o número de páginas
A memória a curto prazo dos humanos tem uma capacidade limitada e “apenas cerca de sete itens podem ser armazenados de uma vez”.
Por isso eu sugiro usar um máximo de sete páginas no seu menu.
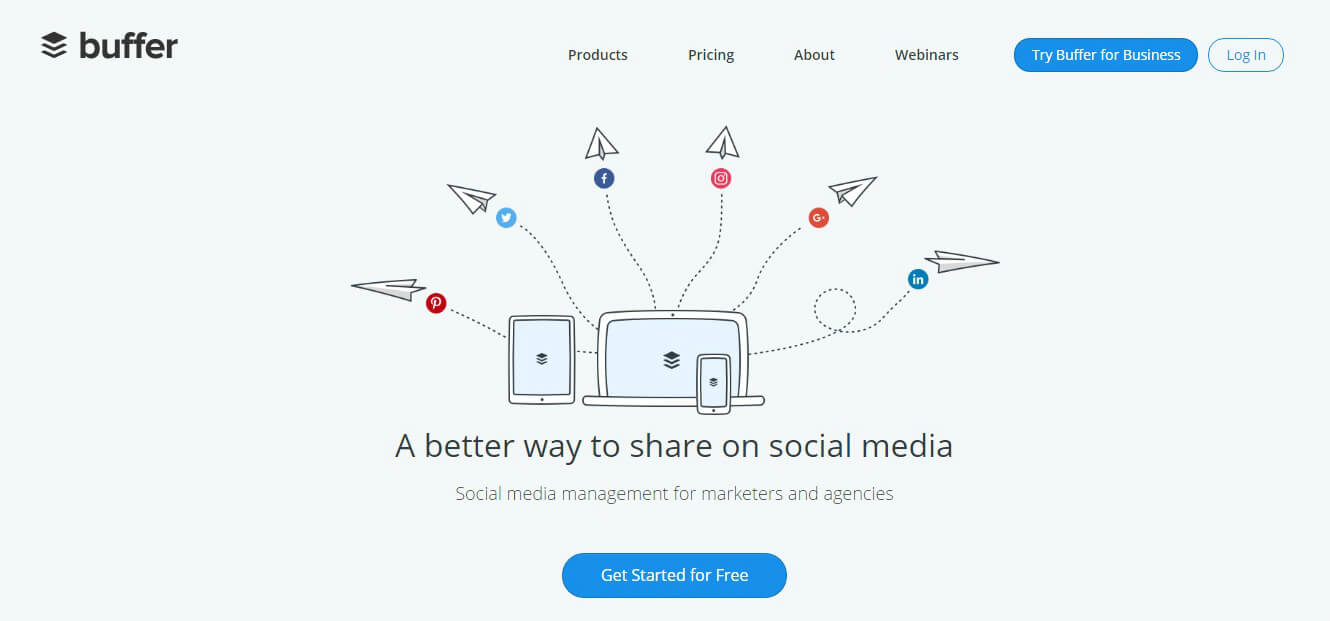
A página inicial do Buffer tem quatro opções e dois botões, o que é na medida.

Qualquer coisa a mais do que isto pode ser confuso e quase pôr os usuários em um estado de paralisia onde eles não têm certeza em o que clicar.
Por sua vez, está sobrecarga cognitiva pode diminuir o engajamento e prejudicar sua taxa de conversão.
4) Siga a regra do 80/20
Princípio de Pareto ou a regra do 80/20 se aplica em muitas faces da vida, e o web design não é uma exceção.
Dentro desta regra, 20 por cento de seu website entregará 80 por cento do valor e vice-versa.
Isto significa que você deve focar nos 20 por cento de elementos que estão adquirindo a maior parte dos resultados (por exemplo: um formulário de inscrição ou páginas de depoimentos).
O resto poderia ser meramente considerado uma distração e só está diminuindo a experiência do usuário.
Adotar esta abordagem vai te ajudar a focar no que é mais importante e eliminar o impreciso.
5) Torne a navegação intuitiva
A chave para alcançar a simplicidade é não fazer os visitantes pensarem demais.
Estudos descobriram que “76% dos consumidores dizem que o fator mais importante no design de um website é ‘o website facilitar a encontrar o que eu quero’”.
Não é que você está tentando transformá-los em zumbis estúpidos, é apenas que a experiência de navegação deve ser fluída quanto possível.
Aqui estão alguns exemplos:
- Mantenha uma logo ligando de volta a sua página inicial no canto superior esquerdo
- Mantenha os links no topo da página
- Use uma linguagem clara nas páginas (ex. “Contato” em vez de “Comunicação”)
6) Use muito espaço em branco
Também conhecido como espaço negativo, o espaço em branco é uma maneira simples de criar espaço entre os diferentes elementos do seu site.
Também ajuda a focar a atenção do visitante nos elementos chaves e preveni-los de ficarem distraídos.
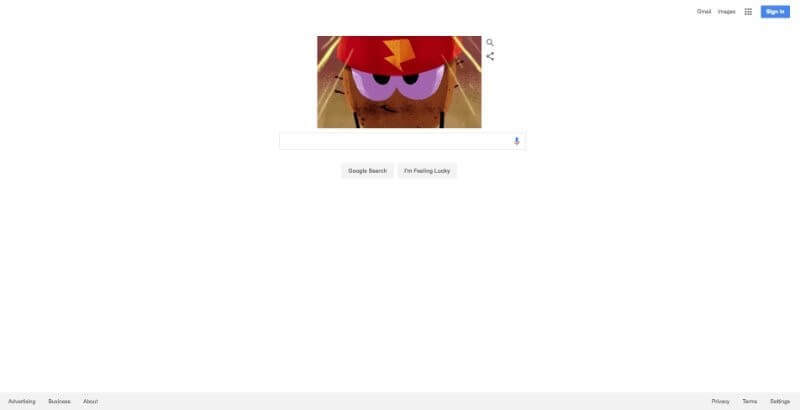
Pense na página inicial da Google. É um dos melhores exemplos de como utilizar espaço em branco e apenas uma razão porque eles têm sido insanamente tão bem-sucedidos.
A logo – Google Doodle, muda às vezes, claro, por variedade e interesse. Mas a vasta quantidade de espaço em branco ainda caracteriza seu design.

Se o seu site parece um pouco desordenado, organize introduzindo espaço em branco e separando os diferentes elementos.
7) Abra mão da barra lateral
Por anos, a barra lateral foi considerada como um recurso importante para muitos sites, especialmente blogs.
Mas, em minha opinião, esta pode ser na verdade uma distração e fazer mais mal do que bem.
De fato, o especialista em conversão Brian Dean descobriu que apenas 1,9 por cento de seus visitantes clicaram na barra lateral.
Por esta razão, sinto que é hora de repensar se você precisa de uma barra lateral ou não. Eu escolhi manter uma no meu blog Quick Sprout por que eu sei que meus usuários têm se acostumado com isso. Além disso, serve para um propósito útil.
Se está adquirindo muito pouco engajamento e servindo mais como uma distração, eu sugeriria abrir mão.
8) Seja estratégico com seus anúncios
Anúncios são irritantes. Anúncios estão incomodando.
Francamente, anúncios são feios e adicionam um layout com complexidade desnecessária. Se sua página inicial pode funcionar sem, então livre-se disso.
Uma possível exceção seria uma caixa formal para a página inicial. Eu tenho experimentado e ganhado muito deslocação com seu uso.
Você escolher ou não usá-los depende dos seus próprios dados e do que seus usuários estão procurando. Muitos de meus usuários prezam a oferta direta para minha entrega mais valiosa e ficam ansiosos para se inscrever.
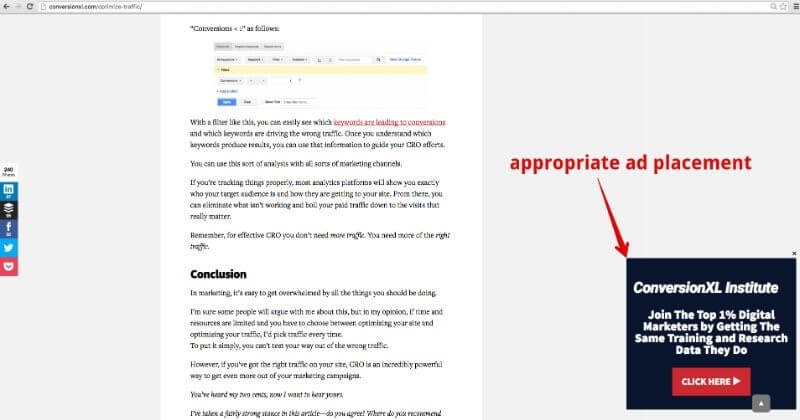
Obviamente, seu conteúdo é um ótimo espaço para inserir anúncios acionáveis e valiosos também. Canto da tela, bem discreto, ou abaixo do conteúdo são ótimos lugares para colocá-los.
ConversionXL tem seus anúncios posicionados no canto da tela, então não é incômodo.

9) Mantenha os essenciais em um lugar privilegiado
Absolutamente não há garantia que seus visitantes vão prestar atenção no seu site.
Portanto, algum elemento-chave importante pode muito bem não existir mesmo.
Mas, mantendo os essenciais no lugar mais importante, você pode aumentar sua taxa de conversão e ao mesmo tempo simplificar as coisas para seus visitantes.
10) Reduza opções
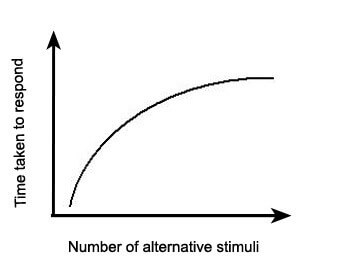
De acordo com a Lei de Hick, “quando alguém é confrontado para tomar uma decisão, quanto maior o número de opções e escolhas em potencial mais tempo levará para ele fazer uma escolha”.
Quantos mais opções o visitante ter, mais complexa as coisas serão.
Eu recomendo examinar seu site para identificar qualquer área que poderia ser eliminada para que os visitantes tenham menos opções.
Por exemplo, inclua apenas uma chamada para ação em uma página de destino em vez de duas ou três.

Conclusão
Bombardear visitantes com informação tem sido uma tática improdutiva.
Em vez disto, optar por simplicidade não apenas melhora a estética mas pode melhorar o engajamento e conversões por fim.
Felizmente, alcançar a simplicidade é bastante simples e depende de alguns princípios básicos.
E você, tem alguma técnica adicional para simplificar seu website?