Quando falamos em mobile commerce, geralmente nosso esforço é nos tornar um website mobile e ter um aplicativo e dominar o design responsivo, obcecados na home page, página de produto, categoria, busca, menu de navegação e usabilidade do checkout mobile.
Mas o atendimento mobile ao consumidor é muito importante para ignorar, considerando que 63% dos adultos dos Estados Unidos usam dispositivos móveis para acessar o serviço de suporte ao cliente várias vezes por mês e 90% têm tido experiências ruins. Como você pode melhorar o seu atendimento ao consumidor no mobile? Leia mais:
1. Torne o conteúdo e as ferramentas de atendimento acessíveis no mobile
Não precisaria nem dizer isso, mas acredite ou não, já encontrei várias lojas mobile sem nenhum tipo de acesso ao serviço de atendimento ao consumidor em suas versões móveis do site. Para sites responsivos, garanta que o seu serviço de atendimento e ferramentas “self-service” também são mobile friendly (exemplo: menus de telefone).
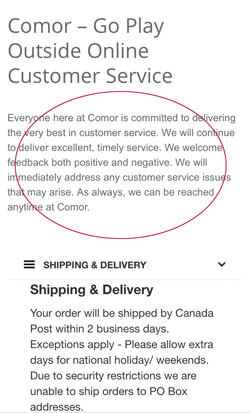
2. Garanta que a sua página de atendimento seja mobile friendly
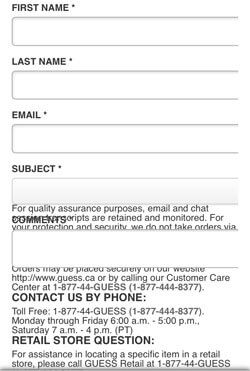
Garanta seu layout responsivo e adaptado não está funcionando apenas para sua home, categoria, busca e página de produto, mas que também acomode todo o conteúdo do site.
Certifique-se de testar os dispositivos mais populares e modelos de modo que não aconteça igual o que vemos acima.
3. Não enterre os seus links
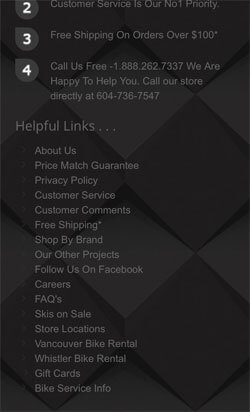
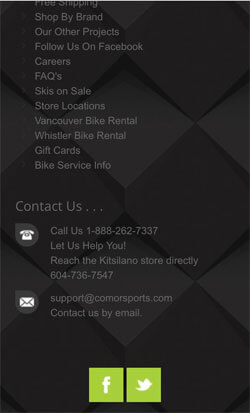
Os usuários da web usam menus para digitar palavras. Neste caso, “Atendimento ao Cliente”, “Serviço do consumidor”, “Ajuda” ou mesmo “Fale Conosco”, são algumas delas. Dos sites que eu testei, muitos enterraram seus links de atendimento ao cliente em listas no menu. Veja dois exemplos:
Observação: se você escolher um design light-on-dark, evite o tipo cinza e opte pelo branco. O exemplo acima pode ser impossível de ler para usuários com pouca luminosidade no aparelho ou com problemas de visão.
Observação 2: entre ALLCAPS e Mixed Case, opte pelo Mixed Case, é mais fácil para ler, compreender, principalmente nos dispositivos móveis. E o maior segredo da usabilidade na web é reduzir a carga cognitiva.
4. Crie espaço
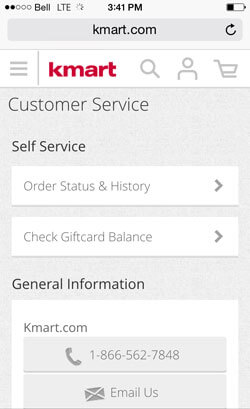
Certifique que existe espaço suficiente nos links, botões do menu, etc. De acordo com o Baymard Institute, a área mínima deve ser de 7 X 7 pixels entre links de destino. O Kmart tem um exemplo legal:
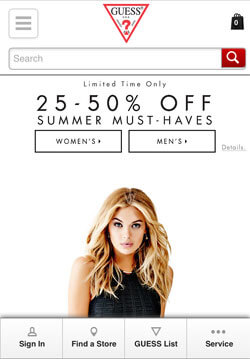
5. Considere o atendimento uma opção fixa do menu
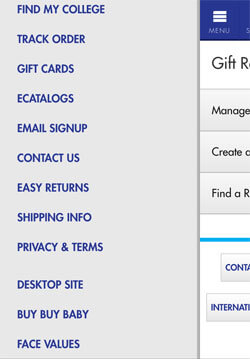
O site mobile da Guess tem um aplicativo nativo como um botão ancorado no menu, que fica fixo enquanto o usuários navega pelo conteúdo. Isto é super-otimizado para o manuseio do consumidor e o acesso ao link de atendimento fica mais fácil através do polegar.
6. Mostre suas digitais
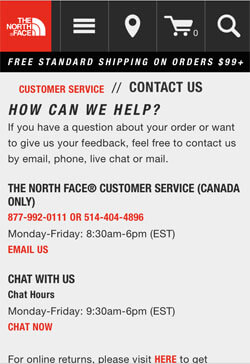
Sistemas mobile suportam o click-to-call diretamente a partir de texto, e-mail, anúncios pagos e websites. Não force o consumidor a enviar um e-mail para você. Certifique-se que seu número de telefone está em um lugar de fácil acesso onde quer que o consumidor possa procurar por ele – dos menus de navegação às páginas de produto, FAQ, Conteúdo de ajuda, e é claro – checkout.
Encontrei algumas exemplos de como fazer isso de maneira ruim, veja um exemplo:
Uma boa ideia para estilizar os números de telefone como os outros links, incluindo o sublinhado, já que nem todos os usuários mobile entendem que podem simplesmente clicar ali para fazer uma ligação direta.
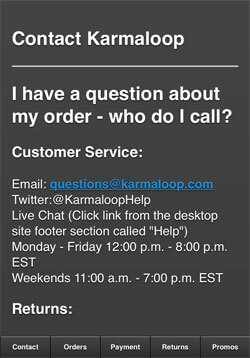
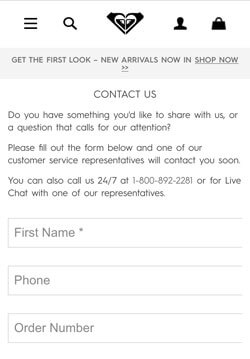
7. Atendimento via Chat
42% dos consumidores têm usado o chat no mobile, mas a maioria dos sites de e-commerce não oferecem isso. Parabéns ao Karmaloop por oferecer esse recurso, mas poderia haver um link nessa seção, ao invés de forçar o cliente para se deslocar para o menu de navegação superior.
Deixe os consumidores saberem quais são os horários de atedimento no chat, incluindo o fuso-horário, (melhor ainda, use a geolocalização por IP para enviar uma versão de ajuda mais correta com o fuso-horário do cliente).
Evite chamar a opção de telefone de “chat.”
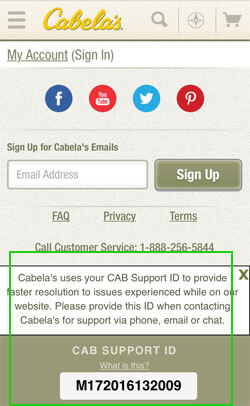
8. Conecte os pontos
Para entender a performance omnichannel do seu serviço de atendimento, você vai precisar identificar os usuários mobile que usam o seu serviço de atendimento. O Cabela faz isso emitindo ajuda por ID.
Traduzido com autorização do autor. Originalmente disponível em: http://www.getelastic.com/8-tips-for-mobile-customer-service-usability/