No e-commerce, o ux é importantíssimo, a seguir listo 3 tendências para fugir e 3 para seguir quando pensamos em desenvolver nossa loja virtual.
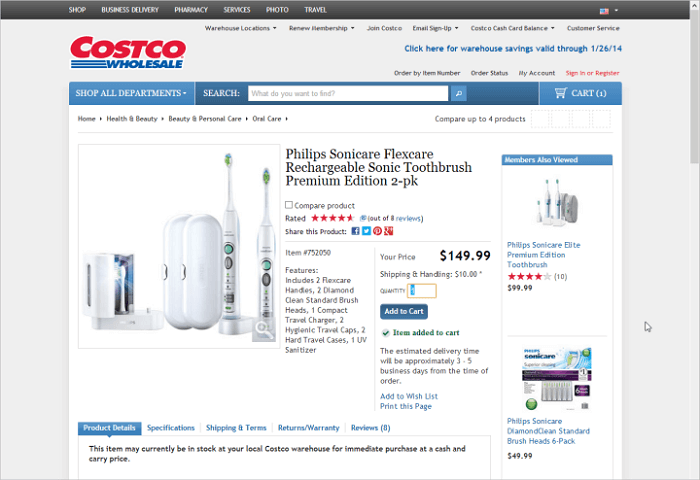
1ª Tendência a seguir: maiores fotos de produtos.
Talvez pelo aumento das telas e resoluções, designs mais espaçosos ou pelo benefício da experiência do usuário, os sites estão utilizando imagens de produtos maiores. Imagens cresceram em tamanho nas páginas de produto, resultando numa maior quantidade de detalhes visíveis.
Nós todos sabemos que uma fotografia vale por 1000 palavras, e em sites de e-commerce, uma (boa) foto vale por 1000 reais. Em testes de usabilidade, os usuários ciscam por detalhes do produto nas imagens, incluindo detalhes que não são citados nas descrições. Imagens maiores, tem a capacidade de mostrar mais detalhes, e múltiplos ângulos de visualização oferecem ainda mais informações. Fotografias de produtos em utilização ou em seu contexto de uso, funcionam muito bem para responder dúvidas dos e-consumidores.
Nós chegamos a ver um usuário perceber que numa torradeira cabiam bagels, ou que um porta copos tinha feltro que não machucaria seus móveis, somente olhando para as fotografias no site. O aumento nas imagens de produto não são vistos apenas nas páginas de produtos.
As páginas de categoria, as quais geralmente amontoam o maior número de “micro” imagens possíveis de produtos também adotou a medida. Isso permite ao usuário ver os detalhes rapidamente na “comparação de vitrines”, ajudando-os a gastarem seu tempo explorando os produtos certos.
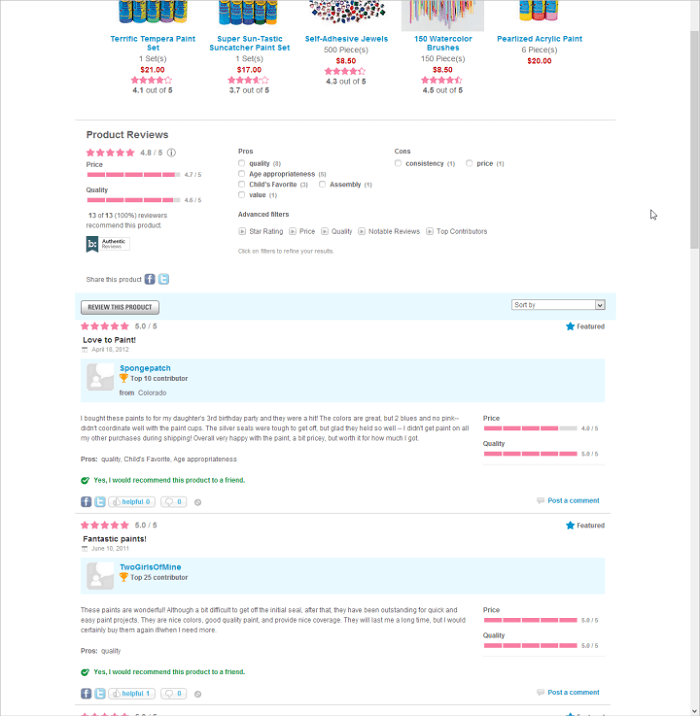
2ª Tendência a seguir: reviews mais robustas
Reviews ajudam os usuários a entenderem melhor sobre a qualidade e uso de um produto. Reviews podem ser a resposta para as perguntas ou endereçarem preocupações que os usuários tem sobre o produto, simplesmente porque elas são escritas pela perspectiva das pessoas as quais precisavam ou queriam e realmente têm o produto.
Oferecer reviews é de bastante ajuda, mas sites estão cada vez mais optando por oferecer informações adicionais ou um resumo sobre as reviews. Muitos sites estão adicionando detalhes às reviews: detalhes relevantes sobre a pessoa que escreveu a review, como gênero ou idade. Além disso, as reviews estão sendo feitas com filtros sobre características particulares dos produtos, como tamanho e qualidade.
Os sites estão reconhecendo os maiores contribuintes e deixando os leitores avaliarem suas reviews. Eles estão resumindo palavras chaves e frases usadas em reviews tanto positivas quanto negativas, ou até mesmo valorizando citações de reviews bem descritivas ou úteis.
Tais informações adicionais, quando bem feitas, facilita aos usuários receberem o máximo do benefício das opiniões alheias. Detalhes dos “Reviewers” permite aos usuários acharem reviews pertinentes a suas situações ou usos, e os resumos ajudam os clientes a realmente perceber quais são as forças do produto, e seus defeitos comuns.
3ª Tendência a seguir: cupons de fácil utilização
Em um passado não muito distante, nós assistimos usuários lutando para utilizar cupons e se qualificar para conseguir descontos. Ficamos felizes que começamos a ver mais sites facilitando cada vez mais a utilização de cupons para os compradores, ou até, automaticamente, ganhá-los.
Se um desconto é publicado em um website, automaticamente aplique o desconto para os usuários que estão navegando. Se há códigos de descontos disponíveis faça com que os usuários possam aplicá-los bem antes da página de checkout. Usuários querem ver os descontos aplicados o mais rápido possível em seu processo de compra.
Embora os sites talvez dificultem a utilização de descontos com o objetivo de aumentar valores brutos de venda, prevenir usuários de poderem tirar vantagem de seus descontos devasta sua credibilidade, e pode frustá-los a ponto deles não comprarem mais. Além disso, facilitando a utilização desses descontos existe outra vantagem: muitos consumidores decidem em gastar um pouco mais para se qualificarem ao “Frete Grátis”.
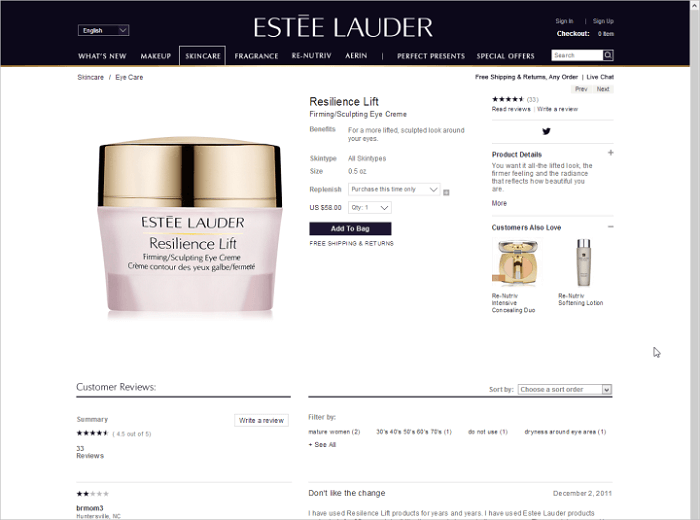
1ª Tendência a fugir: descrições de produtos menores e escondidas
Descrições de produtos estão sumindo em muitos sites de e-commerce. Elas estão localizadas longe do centro, longe das imagens de produto, inteiramente escondida entre links e apertadas em pequenos espaços. Isso pode ser uma mudança influenciada pelo design para mobile, enquanto as empresas tentam criar informações concisas para uso tanto em telas grandes quanto pequenas.
Enquanto o crescimento das fotografias de produto é recomendada, não pode custar às descrições de produto. Descrições podem responder questões sobre uso, benefícios, cuidados, materiais e medidas. Isso para não dizer que a descrição deve ser vista logo que a página carregar, porém, usuários precisam conseguir rapidamente e com certa facilidade achar e utilizar-se da descrição do produto quando ele quiser.
Informações sobre o produto, em websites, podem ser feita em camadas. Caso o espaço seja muito justo, inclua um resumo ou uma breve descrição no alto da página, com um link visível levando aos detalhes adicionais. Esteja certo que a informação do resumo deve ser clara e descritiva. Os usuários vão procurar por detalhes, mas eles não devem caçá-los, não se deve transformar a busca da informação em uma busca ao tesouro.
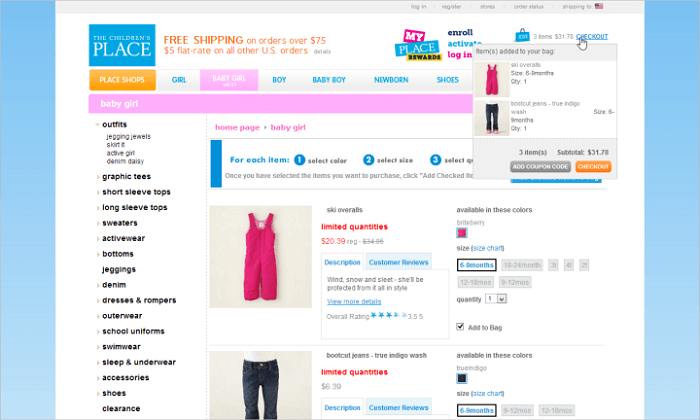
2ª Tendência a fugir: adicionando produtos ao carrinho
Usuários não devem adivinhar se um produto foi adicionado ao carrinho. Muitos sites falham em dar feedback adequado em relação à essa ação crucial. Os consumidores não querem procurar a página inteira para descobrir se um produto foi realmente adicionado ao seu carrinho, e você certamente não quer que ele suspenda o processo de compra para tal. A ação precisa ser imediatamente e claramente confirmada.
Feedback pode ser alcançado de uma variedade de modos, desde levando o usuário para o carrinho sobreposto ou modal. Entretanto o que não funciona é adicionar uma linha de texto à página, ou atualizar a quantidade de itens ao lado do ícone do carrinho. Os consumidores deixam passar essas pequenas alterações.
Mudanças sutis de design que são feitas com a intenção de manter os consumidores engajados com a experiência de compra, pode agir como uma distração. Se os usuários não sabem se algo foi adicionado, eles podem largar o processo de compra para checar o carrinho, outros podem simplesmente adicionar novamente o mesmo produto. Se os consumidores não percebem que fizeram tal, eles irão ver um carrinho lotado, culpando o o site pelo fato de ter múltiplos itens repetidos, ao invés de um que ele pretendia comprar.
3ª Tendência a fugir: falta de atenção com o atendimento ao consumidor
Muitos designs de e-commerce se tornaram mais abertos e arejados ao longo do tempo – até você chegar a área de atendimento ao consumidor do site. Então você verá o quão apertado, desarrumado essa área é. Se um cliente está indo à essa área do seu site, ele provavelmente já encontrou um problema, ou está com alguma pergunta em mente.
Qual a sensação que se passa ao ver a área do seu site que representa a voz da empresa sendo limpa, leve e amigável e a área que é fria, poluída e confusa? Assim que os designs mudam e se atualizam ao longo do tempo, não esqueça a área de atendimento ao cliente do site.
Designs desatualizados podem ser problemáticos para os usuários caso sejam inconsistentes com o resto do site. Os usuários podem se perguntar se as políticas da empresa se mantém ou duvidam da informação apresentada. Alem disso, tipografia minúscula e murais de texto com conteúdo complexo são mais difíceis de se ler e compreender.